My interface design class chose to redesign our university's webportal by understanding user needs and behavior through end user interviews and various tests.
Time Frame: 3 months (part-time) Team: Monica Guerrero, Katrin Beste, Sarah Lugner Tools: Excel, paper, pen, Invision, Userbrain
Problem
As end users, my class believed the NDU Webportal had many unnecessary features and lacked important ones to assist our student life.
Solution
My team conducted qualitative interviews with users at the university to understand their experience with the NDU Webportal. We synthesized our research, iterated various prototypes and tested them. The process informed us the landing page was key to a user-centered webportal and became the focus of our design.
Process
User Research: We needed to pinpoint the sources of our frustration with the NDU Webportal to redesign one that was useful. Through interviews, we identified varying users as students, teachers and administration. We also discovered user frustration with the amount of unnecessary features available and the inability to communicate with other users.
Brief notes in Excel from the interviews
Persona & Scenario: We developed four personas and scenarios as a class. My team used Sven, a part-time teacher, to hypothesize that the webportal should assist organization and intercommunication. Below are excerpts from Sven's persona and scenario.
Ideation: With our hypothesis in mind, we brainstormed and discussed what features the new webportal should have that would assist with organization and intercommunication.
Paper Prototype: We then sketched a paper prototype that we guerrilla tested with end users on campus. Our goal was to perceive their understanding of the new interface. We asked them open-ended questions about their functional expectations of the features.
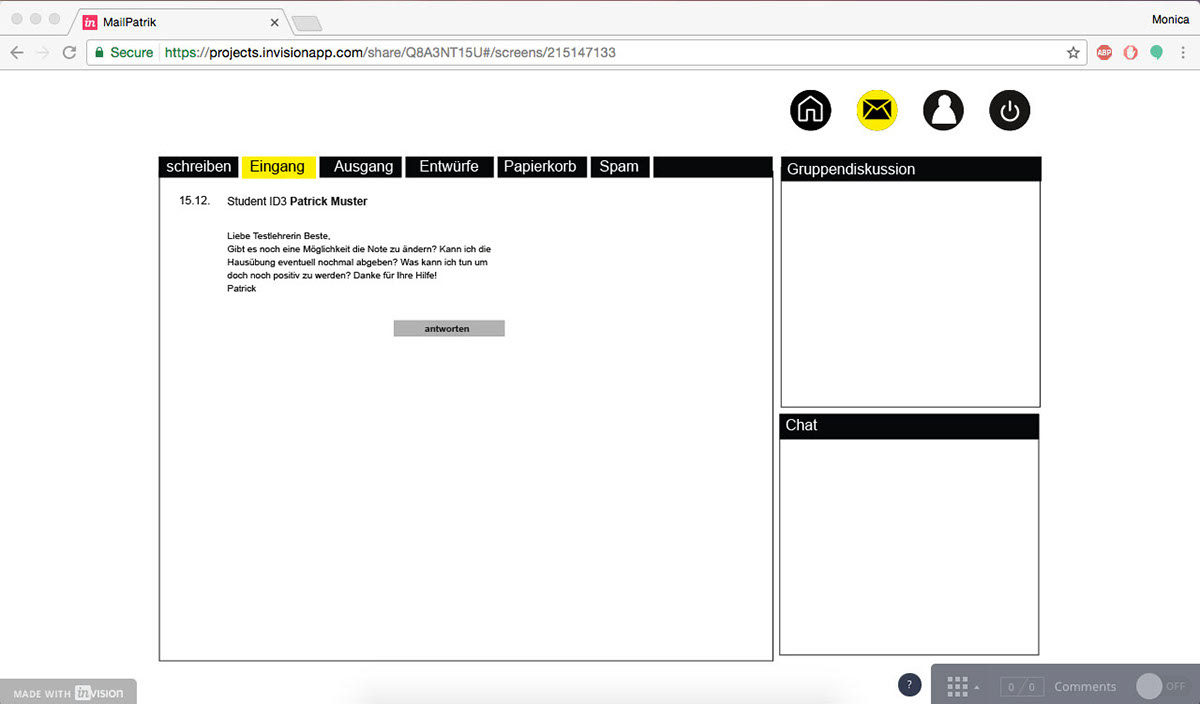
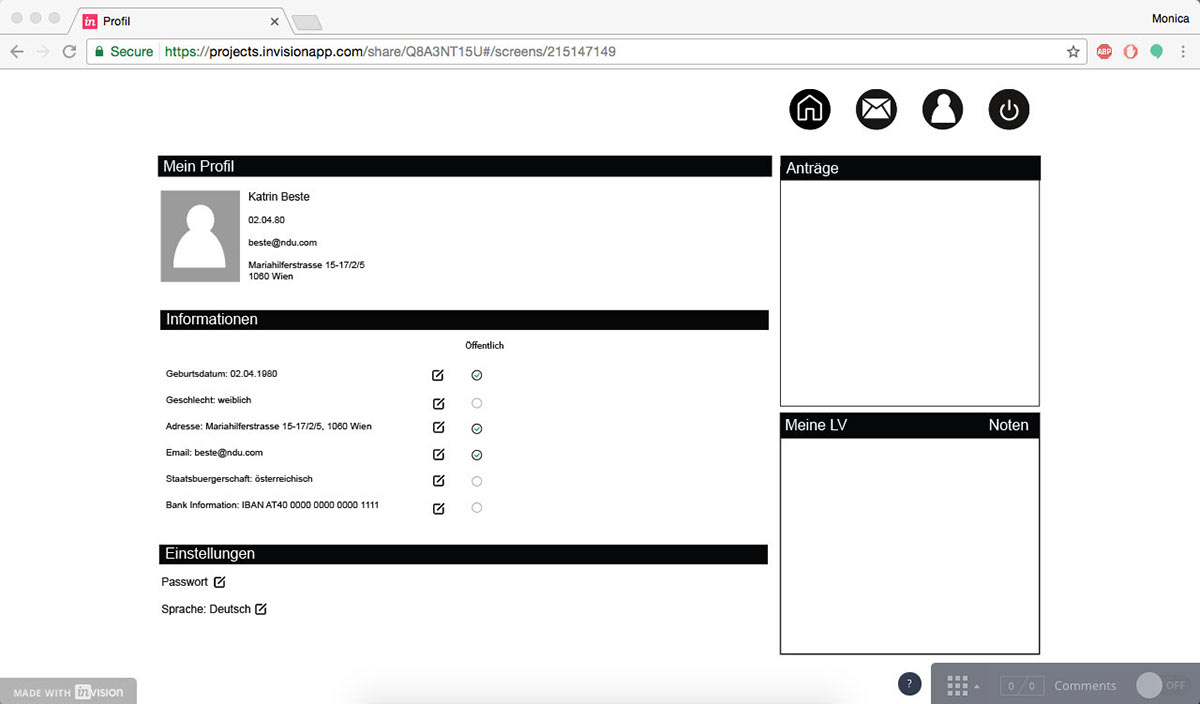
InVision Prototype: We reiterated a prototype on InVision. Our design included a simplified interface with new features like a to-do list, news and mail feed all linked to the calendar to help prepare the user for their university needs.


Remote User Testing: Our InVision prototype was tested with remote users. We had them answer open-ended questions and complete user tasks. The result was a prototype that users found extremely easy to navigate and helpful for their workflow.
Our course finished at this point, but I continued to work on the UI details. Reflecting, it was clear our team would analyze the feedback and screen interactions from the remote users, reiterate our prototype and retest with users.